Components of the Template
Learn the Components that make up a Donation Store Template
Introduction
This doc is intended to give a brief over view of the components of a Donation Store webstore template. It gives information on how certain components are laid out, but also explains how the templates work. The next sections will give an overview of the main parts of the template.
While you are free to design the template the way you'd like. Please try adhere to good UI standards, especially if this template is for the Marketplace. Follow rules like the F Shaped Pattern and Nielsen's Heuristics
Content
For most of the pages, the content follows the template of the content on the left and the right hand side being a sidebar with the modules. The right hand side bar is a great place to put custom information about your store. You can follow this or invent your own way of displaying it.
It's worth looking at the HTML files provided in the default template because it shows you the correct way to layout your packages etc. so they follow the intended functionality of the webstore. You can use the default template as a reference
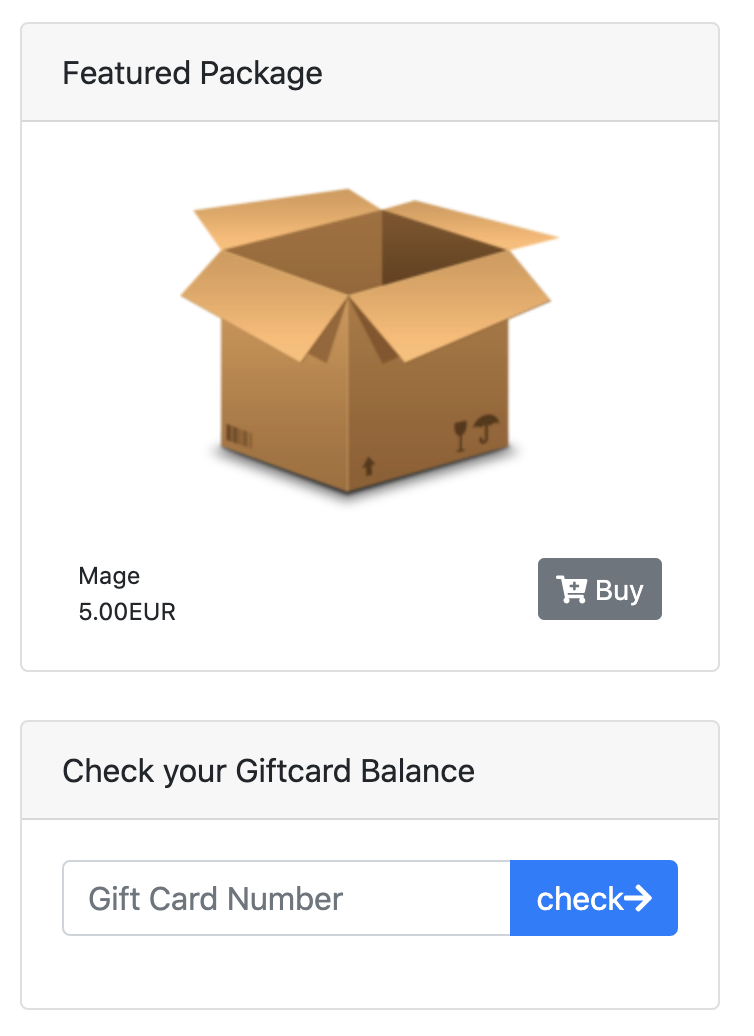
Modules
Modules are small pieces of independent functionality that can be placed throughout your webstore. Donation Store comes with some default Modules that can be used by you throughout your store.
Donation Store will render modules for you automatically and you can view what they look like in the modules folder in the default template. For more information on Modules, check out the Modules Doc, that explains each one individually.

Have Questions? Open a Support Ticket
View Common Issues on the Knowledgebase
Video Guides on YouTube
Other clients and Donation Store developers hang out on our Discord server, where you can ask for support in #ds-chat, or if you are a Client and you don't uet have your Client role on Discord, let us know and we can add it. Once added you get access to our private Client's support channel.